업데이트:
VUE 소개
VUE 란?
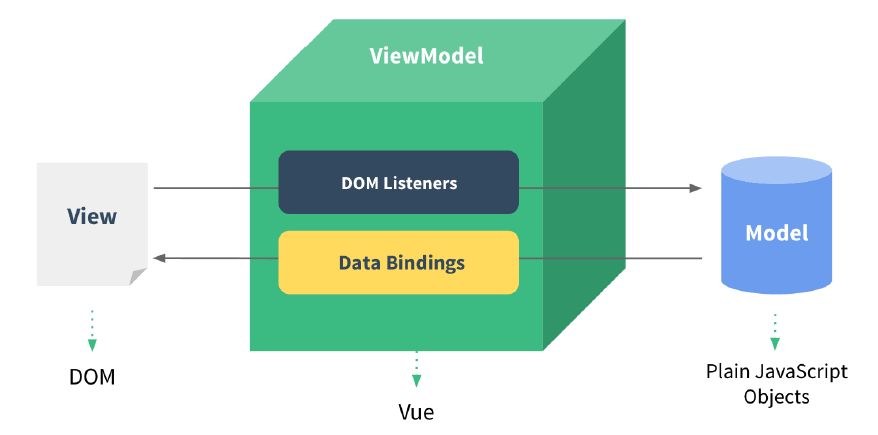
SPA(Single Page Application) 개발을 위한 JAVASCRIPT 프레임웍 중에 하나로, MVVM 패턴의 뷰모델(ViewModel) 레이어에 해당하는 화면(view)단 라이브러리.

* vue 사용 주의사항 : vue는 ES5기능을 사용하므로 IE8이하 버전은 지원하지 않음.
특징
- 점진적으로 적용할 수 있게 설계
- Angular와 React 보다 가볍고 빠름
- vue.js에는 컨트롤러가 없다. (초기화 메서드로 커스텀로직 수행)
- vue는 Angular와 React의 몇가지의 특징을 착안하여 만들어진 언어.
- Angular
- data binding간의 데이터는 양방향(2way) 통신을 함.
- React
- component간의 통신은 단방향(1way) 통신을 함.
- Virtual DOM 렌더링 자세히 알아보기
- computed와 watch 를 제공하지 않음.
- Angular
MVVM(Model - View - ViewModel) 이란?
Backend 로직과 Client(마크업&스타일) 의 분리를 위한 구조로, MVC패턴 방식에서 기인함.
화면앞단의 동작 관련 로직과 뒷단의 DB데이터 처리 및 서버 로직을 분리하고, 뒷단에서 넘어온
데이터를 Model에 담아 View로 넘겨주는 중간 지점임.
위키백과 번역
MVVM 이란?
MVVM은 그래픽 사용자 인터페이스의 개발을 용이하게합니다.
(마크업 언어 또는 GUI 코드를 통해 비즈니스 로직 또는 백엔드 로직의 개발을 용이하게 함)
MVVM의 뷰모델은 값 변환기입니다. 즉,뷰모델은 모델에서 데이터 객체를 노출시켜 객체를 쉽게 관리하고 표시하는 역할을합니다.
이 관점에서, 뷰 모델은 뷰보다 모델이며 뷰의 디스플레이 로직 전부는 아니더라도 대부분을 처리합니다.
뷰 모델은 중재자 패턴을 구현하여 뷰가 지원하는 유스 케이스 세트를 중심으로 백엔드 로직에 대한 액세스를 구성 할 수 있습니다.
MVVM은 Martin Fowler의 Presentation Model 디자인 패턴의 변형입니다. MVVM은 뷰의 상태와 동작을 같은 방식으로 추상화하지만,
Presentation Model은 특정 사용자 인터페이스 플랫폼에 종속되지 않는 방식으로 뷰를 추상화합니다.
MVVM은 특히 Microsoft의 설계자인 Ken Cooper와 Ted Peters가 사용자 인터페이스의 이벤트 중심 프로그래밍을 단순화하기 위해 개발했습니다.
이 패턴은 WPF (Windows Presentation Foundation) 및 Silverlight에 통합되었습니다. Microsoft의 WPF 및 Silverlight 아키텍트 중 한 명인 John Gossman은 2005년 자신의 블로그에서 MVVM을 발표했습니다.
Model-view-viewmodel은 모델 - 뷰 - 바인더라고도하며 특히 .NET 플랫폼과 관련없는 구현에서는 특히 그렇습니다.
ZK (Java로 작성된 웹 애플리케이션 프레임 워크)와 KnockoutJS (JavaScript 라이브러리)는 모델 뷰 바인더를 사용합니다.
- Model 모델은 실제 상태 내용 (객체 지향 접근법)을 나타내는 도메인 모델 또는 내용을 나타내는 데이터 액세스 계층 (데이터 중심 접근법)을 나타냅니다.
- View
MVC (Model-View-Controller) 및 MVP (Model-View-Presenter) 패턴에서와 마찬가지로 이 뷰는 사용자가 화면에서 보는 내용의 구조, 레이아웃 및 모양입니다.
모델의 표현을 표시하고 뷰 (클릭, 키보드, 제스처 등)와의 사용자 상호 작용을 수신하고 데이터 바인딩 (속성, 이벤트 콜백 등)을 통해 뷰 모델에 대한 처리를 전달합니다. 뷰와 뷰 모델을 연결하기 위해 정의 된 뷰입니다. - View model
뷰 모델은 공용 속성과 명령을 표시하는 뷰의 추상화입니다. MVC 패턴의 Controller 또는 MVP 패턴의 Presenter 대신 MVVM에는 뷰 모델에서 뷰와 바운드 속성 간의 통신을 자동화하는 바인더가 있습니다.
뷰 모델은 모델의 데이터 상태로 설명되었습니다. 뷰 모델과 MVP 패턴의 Presenter 간의 주요 차이점은 Presenter가 뷰에 대한 참조를 가지지만 뷰어에는 뷰에 대한 참조가 있다는 것입니다. 대신 뷰는 뷰 모델의 속성에 직접 바인딩되어 업데이트를 보내고 받습니다. 효율적으로 작동하려면 바인딩 기술이 필요하거나 바인딩을 수행할 상용구 코드가 필요합니다. - Binder
선언적 데이터와 명령 바인딩은 MVVM 패턴에서 암시 적입니다. Microsoft 솔루션 스택에서 바인더는 XAML이라는 마크업 언어입니다.
바인더는 개발자가 보일러-플레이트 로직을 작성하여 뷰 모델과 뷰를 동기화해야하는 필요성을 없애줍니다. Microsoft 스택 외부에서 구현되는 경우 선언적 데이터 바인딩 기술의 존재는 이 패턴을 가능하게하고 바인더 없이도 일반적으로 MVP 또는 MVC를 대신 사용하므로 더 많은 상용구를 작성해야합니다.

댓글남기기