업데이트:
VUE 설치
환경세팅
NPM(Node Package Manager) 을 사용하기 위해 node.js 우선 설치.
NPM 명령어
vue 2.x 설치
> npm install -g vue-cli //vue command line interface
> vue init webpack (or webpack-simple) [project name] //프로젝트 이름으로 폴더생성 + 구조설정
> cd [project name] //프로젝트 이름의 폴더로 이동
> npm install //기본설정 설치
> npm run dev //로컬에서 서버구동
vue 3.x 설치
> npm install -g @/vue/cli //vue command line interface
> vue create [project name]
or
vue ui
> cd [project name]
> npm run serve //로컬에서 서버구동
vue create시, 아래와 같이 터미널에서 필요한 라이브러리를 선택, 설치할 수 있음.

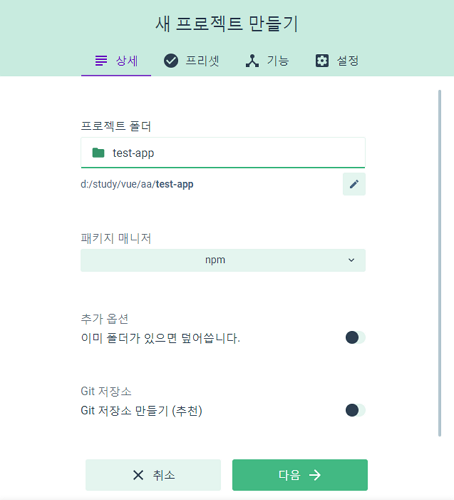
vue ui로 설치시 아래와 같이 브라우저에서 프로젝트 생성가능.

* [참고]직접 <script></script>에 추가하여 특정페이지에 부분적용 가능.
VUE2와 VUE3 차이점
VUE2.x
- VUE2는 작업도중 필요한 도구를 추가할 경우 처음부터 다시 세팅해야 함.
- 라이브러리 설치
> npm install --save vue-router
> npm install --save vuex
- 개발서버 구동
> npm run dev
VUE3.x
- 작업도중 필요한 도구를 플러그인 형식으로 추가할 수 있음.
- 프로젝트 설치 GUI를 제공
- 라이브러리 설치
> vue add router
> vue add vuex
- 개발서버 구동
> npm run serve
- 웹팩설정 파일(
webpack.config.js)이 vue3에서는 노출이 안되고, vue.config.js에 선언. (작성방식은 동일. 자세히 알기)

댓글남기기