업데이트:
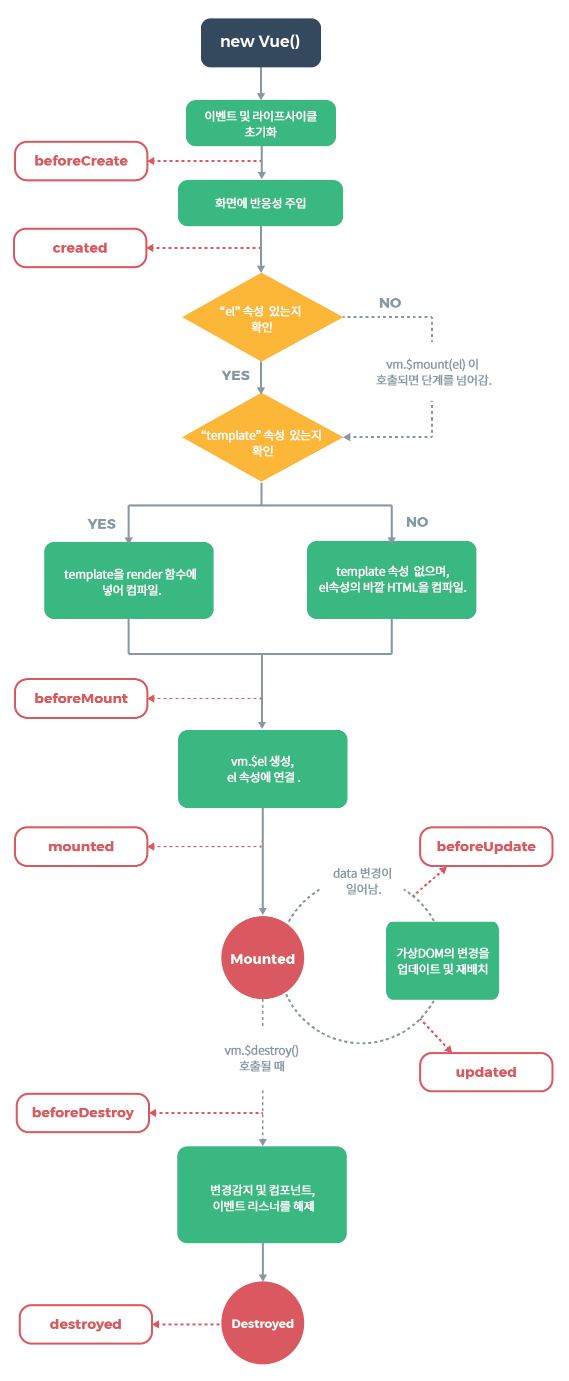
VUE 라이프사이클(LIFECYCLE)
Vue가 실행되는 생명주기.

- beforeCreate() - data속성들이 getter/setter로 반응성이 주입되는 시점.
- created() - 주로 비동기 처리시, 사용됨.
- beforeMount()
- mounted() - 가상DOM이 실제DOM이 연결됨(DOM 접근이 가능한 시점).
- beforeUpdate() - template 및 data에 변경이 있어나 호출되는 시점.
- updated()
- beforeDestroy() - 아직 DOM에 접근할 수 있는 시점.
- destroyed() - 모든 컴포넌트, 인스턴스, 디렉티브 및 이벤트가 해제됨.
*이와 같은 초기화 메서드로 커스텀 로직을 수행하기 때문에 Controller가 없음.
created 시점에서 DOM접근하기
<template>
<p ref="para"></p>
</template>
export default {
created: function() {
this.$ref.para; //ref속성으로 접근가능.
}
};

댓글남기기