업데이트:
개발툴
VSCODE
마크업시 유용한 개발툴
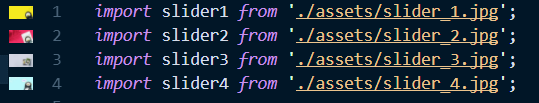
 Image Preview
Image Preview
document에 추가된 이미지를 작은 아이콘으로 보여주는 개발도구.
사용예시)

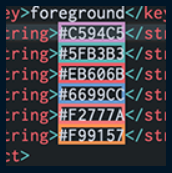
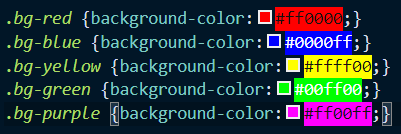
 Color Highlight
Color Highlight
hex또는 rgba로 지정된 색상값에 해당 색상으로 표현해주는 개발도구.
사용예시)

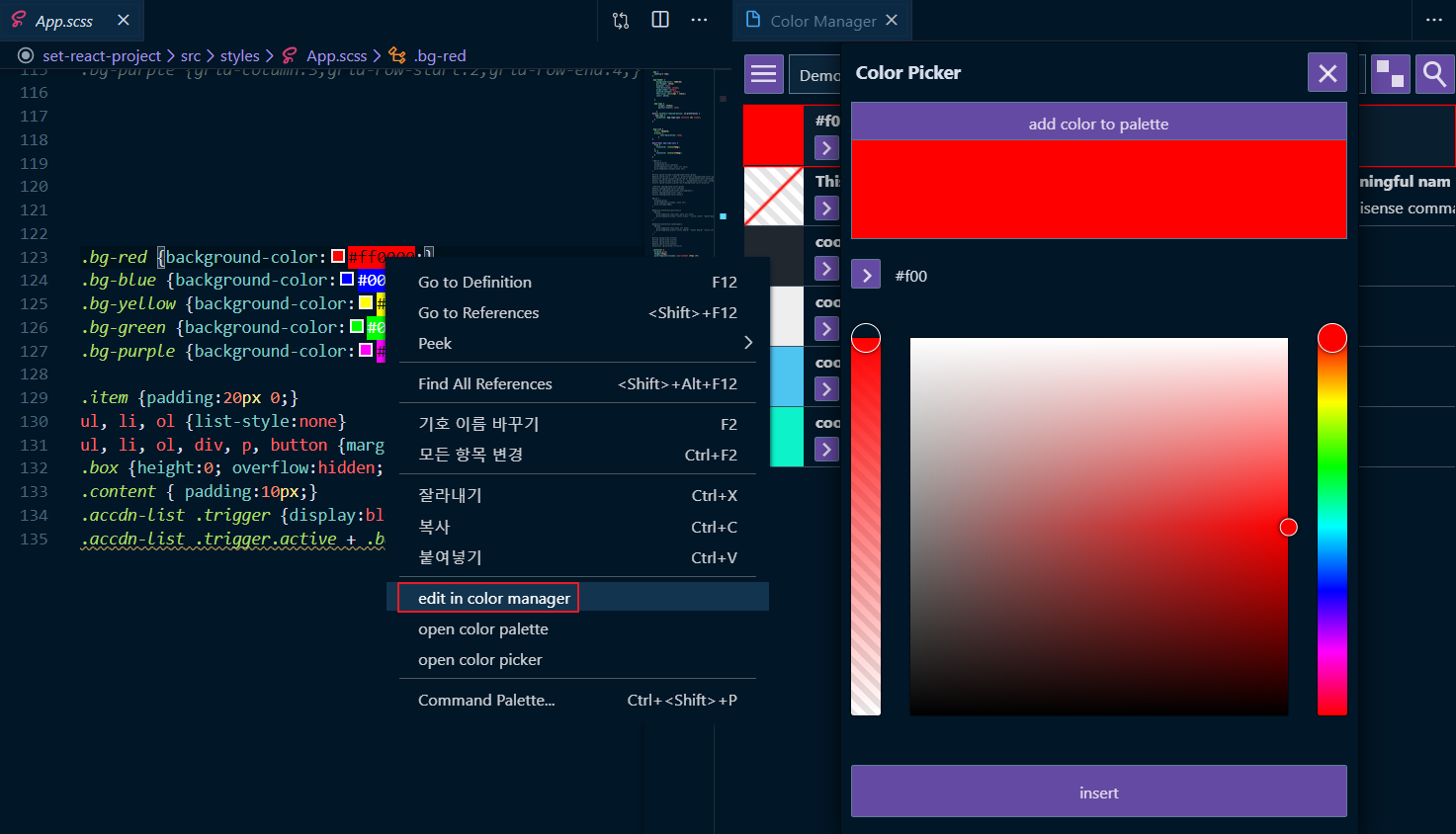
 Color Manager
Color Manager
자주 사용하는 색상을 저장해놓고 팔레트에서 바로 지정할 수 있도록 관리해줌.
사용예시)

 Auto Complete Tag
Auto Complete Tag
여러겹의 태그 계층에서 시작태그와 종료태그를 한번에 수정할 수 있는 도구임. 즉, 시작태그만 수정하면 자동으로 종료태그가 함께 변경됨. Import Cost
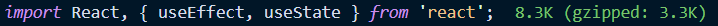
Import Cost
import된 파일의 크기를 계산해서 표시해주는 개발도구로 파일 경량화 하는데 유용함.
사용예시)

 Auto Import(ES, TS, JSX, TSX)
Auto Import(ES, TS, JSX, TSX)
코딩 중에 import 되지 않은 파일을 (or component) 사용하려고 할 경우 자동으로 import해주는 도구임.
REACT 개발시 유용한 개발툴

 Prettier & Formatting Toggle
Prettier & Formatting Toggle
Prettier는 코드를 자동으로 정렬해주는 도구인데, 이것을 손쉽게 사용중지를 해주는 도구가 Formatting Toggle 툴임. 하단 우측에 상태바에서 이것을 정지 또는 사용으로 변환할 수 있음. Translator 한/영
Translator 한/영
한/영을 변환해주는 도구로, 컴포넌트명을 지을 때 도움을 받을 수 있음. ctrl + shift + t -> 원하는 번역을 선택.
사용방법)
원하는 함수형 컴포넌트를 블럭으로 잡고, ctrl + shift + p -> react pure to class 선택하여 변경 React Pure To Class
React Pure To Class
함수형 컴포넌트를 Class형 컴포넌트로 손쉽게 변환해주는 도구임.
사용방법)
원하는 함수형 컴포넌트를 블럭으로 잡고, ctrl + shift + p -> react pure to class 선택하여 변경 React Snippets (ES7 React/Redux/GraphQL/React-Native snippets)
React Snippets (ES7 React/Redux/GraphQL/React-Native snippets)
단축 코드로 React 컴포넌트를 쉽게 만들 수 있는 개발툴.
| 단축코드 | 설명 |
|---|---|
| imp | import [] from [] 형태 생성 |
| imn | import [] 형태 생성(스타일 형태) |
| imr | import React from ‘react’ react정의 생성 |
| imrd | import ReactDOM from ‘react-dome’ react-dom정의 생성 |
| dob | const {} = [] 디스트럭처링 정의 생성 |
| rfc | 함수형 react 컴포넌트 구조 생성 |
| rafc | 화살표 함수형 react 컴포넌트 구조 생성 |
웹접근성 도구
axe 웹접근성 검수툴 사용하기
- react-axe 설치로 log창에 검수결과가 출력됨.
> npm install --save-dev react-axe
var React = require('react');
var ReactDOM = require('react-dom');
if (process.env.NODE_ENV !== 'production') {
var axe = require('react-axe');
axe(React, ReactDOM, 1000);
}
검수 결과가 영문으로 출력되는데 국문으로 변환할 경우 이곳 에서 파일을 받을 수 있음.
- vue-axe 에서 설정방법을 확인할 수 있음.
yamoo9 참조 - gulp-axe-webdriver 정식으로 deque에서 제공되는 것이 아닌 서드파티로 Gulp에서도 제공됨.
크롬
- tata11y 크롬에서 확장 프로그램으로 설치하고 검수 가능.
- Accessibility Insights 는 Microsoft사 에서 제공하는 검수툴로 크롬 또는 Edge에 설치하여 사용할 수 있음.
명도대비
- cca paciellogroup에서 제공하는 도구로, 명도대비 전용 툴임.
[참고사항]
해당 내용은 yamoo9님과 AOA 유투브를 정리한 내용입니다.

댓글남기기